
티스토리 블로그의 글(포스팅) 리스트에 가로줄(구분선)을 넣는 방법입니다.
현재 저는 스킨은 "북클럽(Book Club)"을 사용하고 리스트 타입은 "뉴북"으로 사용하고 있습니다.
그렇지만 글 리스트에 가로줄 넣는 방법은 아마 다른 스킨들도 같은 방법으로 사용하실 수 있을 겁니다.
■ 북클럽 스킨 글 리스트에 구분선(가로줄) 넣기
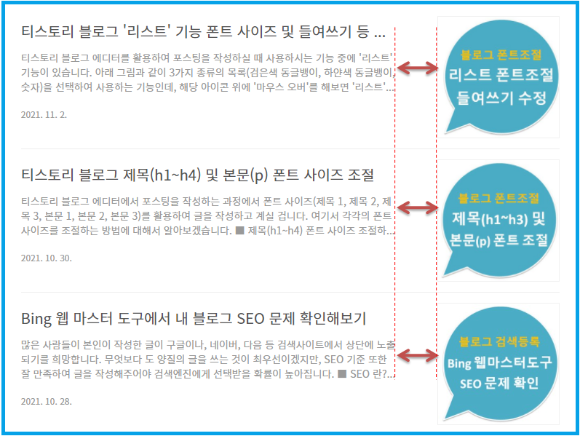
샘플로 제 블로그의 글 리스트를 가져왔습니다.
아래 그림과 같이 글의 제목과 본문 일부분이 왼쪽편으로 나타나고, 오른쪽편으로는 썸네일이 표시되고 있습니다.
글과 글 사이에는 현재 아무런 구분선 없이 공백으로 되어 있는데요, 뭔가 허전한 느낌이라 구분선을 넣어 보기 좋게 만들고자 합니다.

- "블로그 관리 → HTML 편집 → CSS파일"로 이동해줍니다.
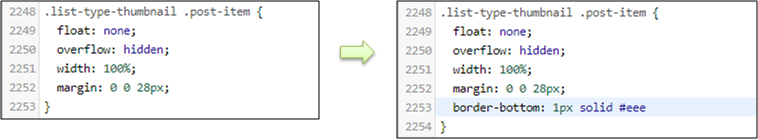
- CSS에서 2248번열 부근에서 찾아보시면 "list-type-thumbnail .post-item"을 찾을 수 있습니다.
- 제일 아래쪽에 "border-bottom: 1px solid #eee"을 입력해줍니다.
- 1px 사이즈의 줄을 입력한다는 의미로, 두꺼운 줄을 만들고 싶으면 2px 이런식으로 숫자를 키워주시면 됩니다.

아래와 같이 글 목록 사이에 가로줄(구분선)이 적용된 것을 보실 수 있습니다.
그런데 자세히 보시면 구분선이 썸네일의 아랫쪽 부분에 딱 달라붙어서 위로 치우친 듯한 느낌을 주는데요. 윗 글과 아래글 사이 정 중앙에 위치되도록 수정하고 싶은 경우 아래와 같이 추가 수정해주시면 됩니다.

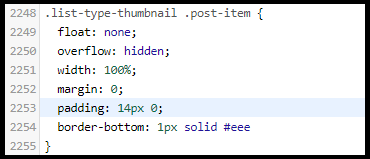
- 조금 전 수정작업을 진행했던 부분에서 margin 부분을 "margin: 0;"으로 바꿔주고, 그 아랫줄에 "padding: 14px 0;"을 한줄 추가해줍니다.

- 그 결과 아래 그림과 같이 가로줄(구분선)이 윗글과 아래글 사이 정 중앙에 위치된 것을 보실 수 있습니다.

■ 글 리스트의 내용과 썸네일 사이 간격 조절
글 리스트에 나타나는 글의 내용과 썸네일 사이의 간격은 기본적으로 57px로 설정되어 있습니다.
간격을 줄이거나 늘이는 방법을 알아보겠습니다. 위에서와 마찬가지로 CSS파일에서 수정을 해줍니다.

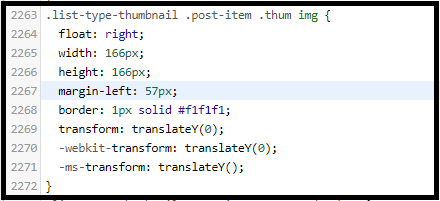
- CSS파일 대략 2263열 부근에서 ".list-type-thumbnail .post-item .thum img"를 찾습니다. (아래 그림 위치)
- margin-left가 57px로 설정된 부분을 더 작은 숫자로 조절하면 글 목록에서 내용과 썸네일 사이의 간격이 줄일 수 있습니다.

'블로그 운영 Tips' 카테고리의 다른 글
| 티스토리 업로드가 실패했습니다. 네트워크 상태를 확인해 주세요 (0) | 2021.11.13 |
|---|---|
| [티스토리 초기설정] <h1> 태그 2개 중복 문제 해결 (3) | 2021.11.07 |
| 티스토리 블로그 '리스트' 기능 폰트 사이즈 및 들여쓰기 등 수정하기 (1) | 2021.11.02 |
| 티스토리 블로그 제목(h1~h4) 및 본문(p) 폰트 사이즈 조절 (0) | 2021.10.30 |
| Bing 웹 마스터 도구에서 내 블로그 SEO 문제 확인해보기 (1) | 2021.10.28 |




댓글